I'm new to Javascript and am stuck with building a Radar/Web graph for this project.

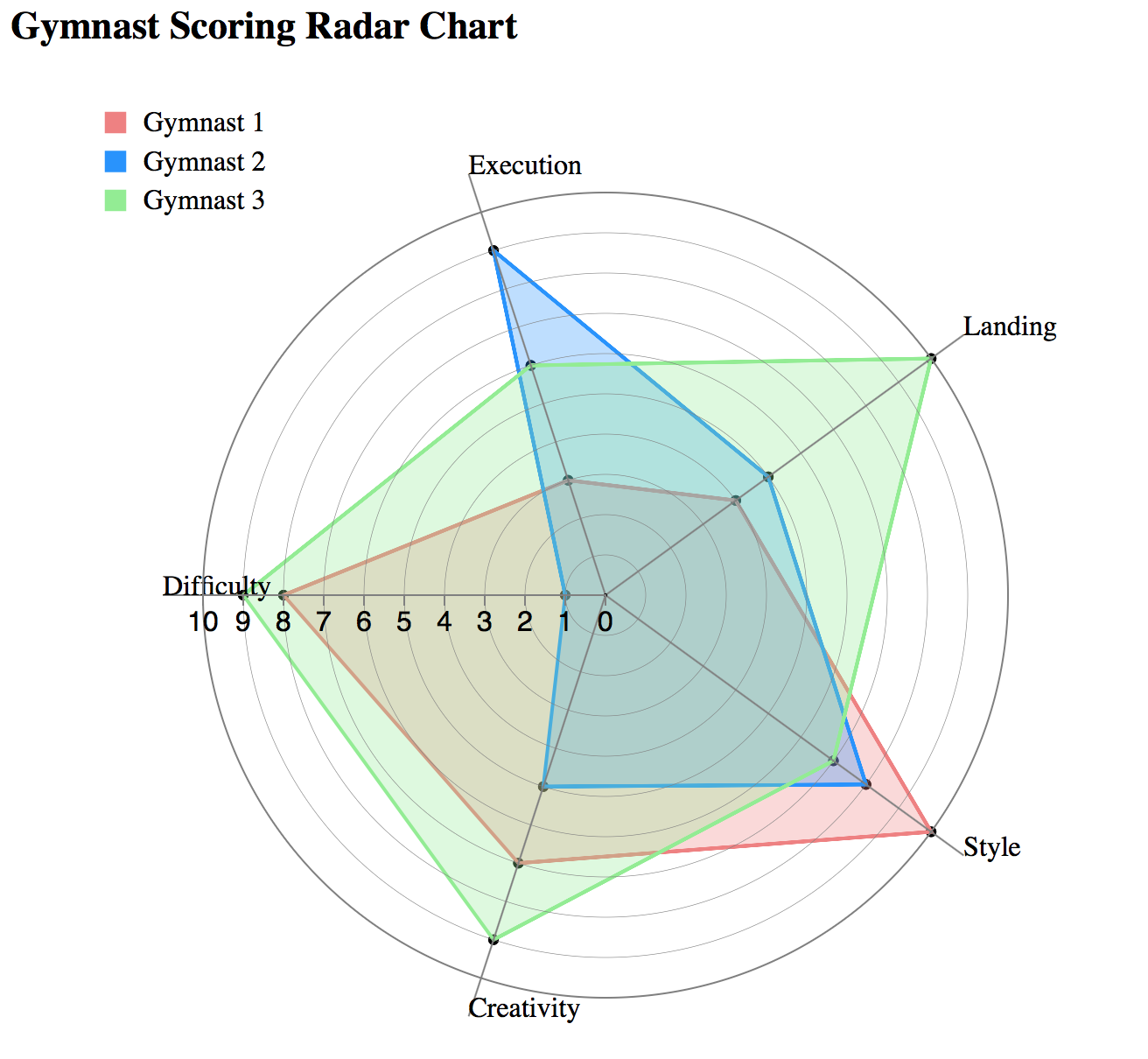
As pictured, the graph is a three-point Radar Graph measuring Base Attack, Defense, and Stamina. I'm hoping to overlay a triangle (or another polygon) on top of these points to show a clear shape of the "radar":
 .
.
This data is being called in via an API and is deployed via SQLite. The API will need to key on a specific ID number in order to produce the correlating Base Statistics.
The code below forms the graph:
function getBaseStats(pokecharID) {
var queryUrl = "/api/v1/base_stats";
var int_pokeCharID = parseInt(pokecharID);
let filteredStats = [];
let statsList = [];
statsList.length = 0;
d3.json(queryUrl).then((data) => {
filteredStats.push(
data.filter((stat) => stat[0] === int_pokeCharID && stat[1] === "Normal")
);
var base_attack = filteredStats[0][0][2];
var base_defense = filteredStats[0][0][3];
var base_stamina = filteredStats[0][0][4];
var w = 500,
h = 500;
var colorscale = d3.scaleOrdinal(d3.schemeCategory10);
var d = [
[
{ axis: "Base Attack", value: base_attack },
{ axis: "Base Defense", value: base_defense },
{ axis: "Base Stamina", value: base_stamina },
],
];
Appreciate all and any help!
Edit: Added code that tries to create polygon.
var area = d3.svg.area.radial()
.interpolate("cardinal-closed")
.angle(function(d) { return angle(d.time); })
.innerRadius(function(d) { return radius(d.y0); })
.outerRadius(function(d) { return radius(d.y0 + d.y); });

There is an example with some modifications according to your requirements: