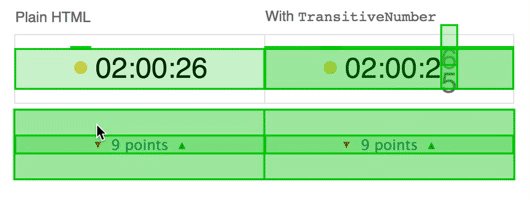
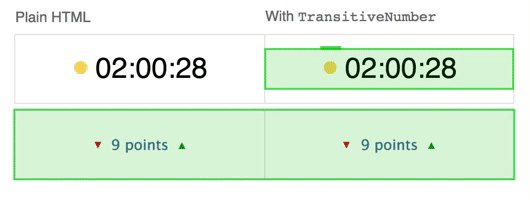
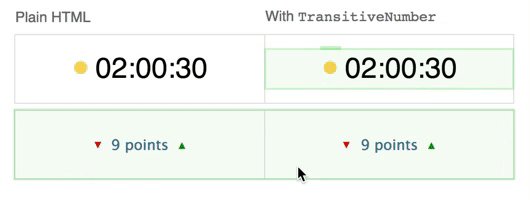
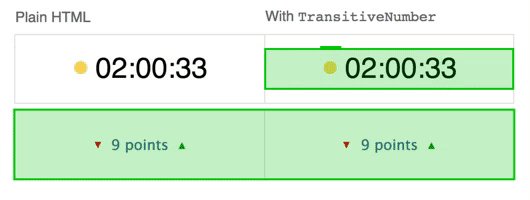
I'm using react-transitive-number to achieve transitive animation of number changes [demo page]

The problem is - if you look this page in Chrome devtools, "Paint Flashing" in Rendering tab you may see that every transition cause following siblings to repaint.
Why this might happen? I can understand repaint of number, or any element relates to this plugin. But why it affects following siblings at whole website?
Are there any way to avoid these unnecessary repaints?


Moving every tag with number to own layer solved problem.
Solution is - adding of
translateZ(0)