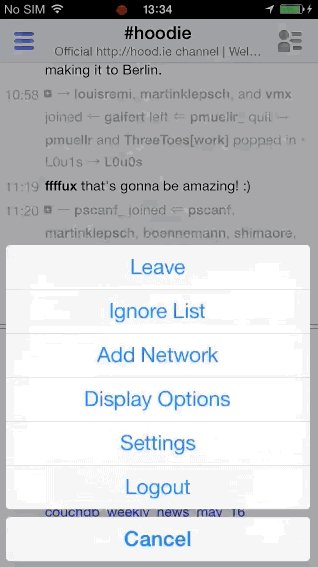
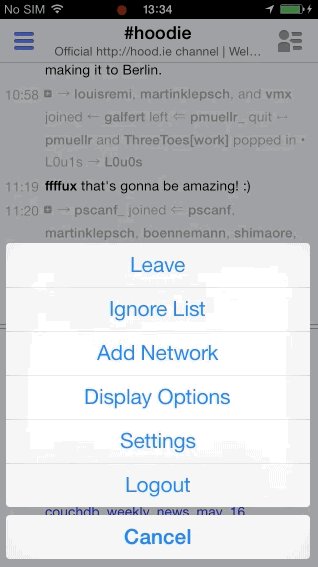
I display an app drawer-like component in my mobile web app where I use bottom navigation icons with more which opens additional options.
Some options-drawer facts
- Slides up/down into/out of the view
- Has full screen height
- Vertically aligns items at the bottom
- Displays N options/per row (unlike attached image which only has one option per row)
- Is placed within the same
position: fixedcontainer at the bottom of the screen as the main bottom navigation.
My options drawer should animate similar to what can be seen on this iOS animated GIF
https://jsfiddle.net/LL4dst15/

The problem
My drawer is using flexbox (as you can see from the example) where it aligns elements to flex-end on cross axis to display them at the very bottom. But the problem is the navigation container which is fixed positioned and has such z-index that it gets displayed over the content at all times.
translateY problem
If I use translateY the drawer actually slides in/out as it should, but drawer element's position doesn't change which means that navigation container still has the height of the drawer + bottom bar. This can be seen in my fiddle example on the left where the gray element is always seen. This would therefore cover my actual content so users would have difficulties interacting with it.
I could however use pointer-events: none; but I consider this a rather ugly hack that may have problematic browser support. So I would like to avoid it.
max-height problem
If I use max-height instead of transformations, then navigation container actually does resize when drawer resizes. The problem with this approach is that drawer doesn't seem to slide up/down, but rather folds as blinds... The reason is cross axis alignment to flex end. If I'd align to flex start then it would seem as if it's sliding out.
I was trying to resolve this one with auto margins, but couldn't seem to make it work, so that I would have flex start cross axis alignment but using auto margins to push content to the bottom of the drawer. No luck...
Do you have any other suggestions how should I do CSS so that my drawer would slide and my container would also resize?

Solution with
translateYand delayedmax-heightUsing animations has the drawback of having the animation of sliding out on load which should be separately handled by javascript, which I don't like. The solution to sliding out with
translateYis to also resize it aftertransformhas finished. Maximum height transition can be without animation afterwards, as long as it's done.So on slide out instead of just doing the
one should be doing
This will complete the Y translation normally and then also change element's height to 0, which will resize container accordingly which was the problem in the first place. Mind that immediate transition of
max-heighthas time dimension0sinstead of just a simple0which would be ignored by browser.If animation is long enough for users to start clicking content while Y translation is in progress one can also set
pointer-events: none;to container, but don't forget to set it toautoon child elements because this property is inherited.That will be the optional solution to the problem.
Here's the resulting JSFiddle with upper implemented.